In today’s digital era, where every moment matters, a slow website can mean the difference between gaining and losing customers. When page load times drag, users become frustrated, and your search engine rankings take a hit. That’s where Google Page Speed Insights comes in—a free, robust tool that assesses your website’s performance, identifies areas for improvement, and offers actionable suggestions to ensure rapid load times.
Regardless of whether you’re a business owner, marketer, or developer, mastering Page Speed Insights is crucial for improving SEO performance, enhancing user experience, and increasing conversions.
In this article, we’ll explore why page speed matters, how to effectively utilize Page Speed Insights and implement advanced strategies to enhance your site’s performance to the highest level.
Why Page Speed Insights Is Critical for Your Website?
Website speed isn’t just a technical metric—It is essential for online success. Google’s algorithm strongly prioritizes fast-loading websites because they enhance user experiences, lower bounce rates, and boost engagement.
Studies indicate that just a one-second delay in page load time can lead to a 7% decline in conversions, an 11% fall in page views, and a 16% drop in customer satisfaction. Given that Core Web Vitals have become a ranking factor, prioritizing speed is essential.
The Impact of Page Speed on Your Business
- SEO Boost: Google gives higher rankings to faster sites, resulting in increased organic traffic.
- Lower Bounce Rates: Fast loading speeds maintain visitor interest, decreasing the chances of them abandoning your site.
- Higher Conversions: A smooth process motivates users to finalize purchases, register, or engage in other activities.
- Mobile Dominance: Since more than 60% of web traffic originates from mobile devices, Page Speed Insights guarantees your site operates perfectly on smartphones and tablets.
- Brand Perception: A fast site signals professionalism and reliability, building trust with your audience.
Utilizing Page Speed Insights provides you with a definitive strategy to tackle performance challenges, meet Google’s benchmarks, and maintain a competitive advantage.
How Page Speed Insights Works?
Google Page Speed Insights assesses the performance of your website by examining real-world and simulated data. It provides scores out of 100 for both mobile and desktop versions, along with detailed metrics and suggestions for improvement. Below is an overview of its main features:
- Field Data (Real-World Metrics): This is derived from the Chrome User Experience Report (CrUX) and includes:
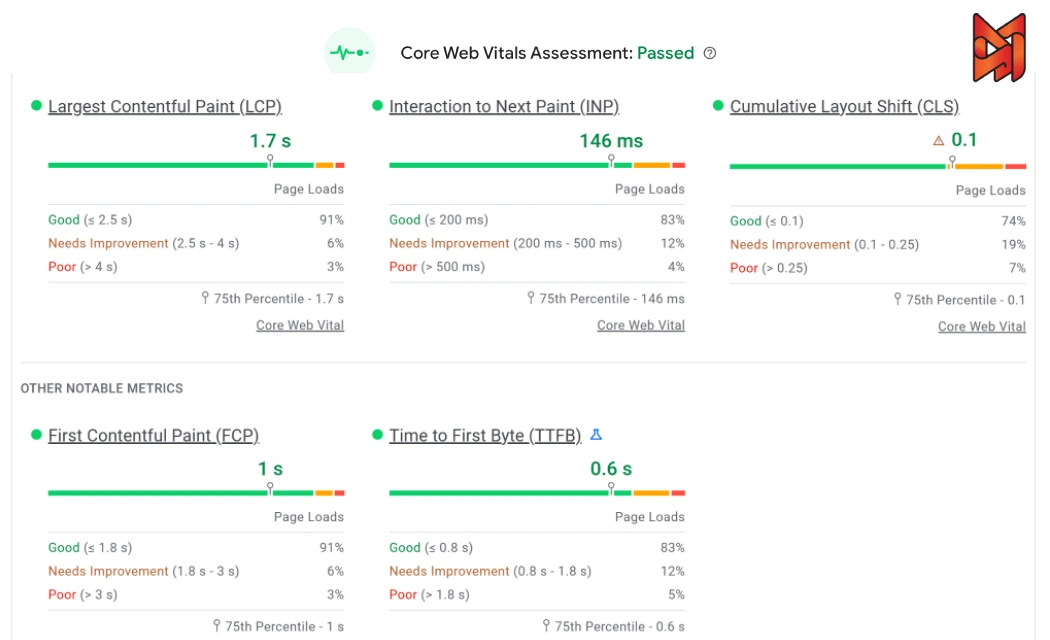
- First Contentful Paint (FCP): Measures the duration until the first piece of content appears.
- Largest Contentful Paint (LCP): Tracks the time to render the largest visible element, a crucial measure of perceived loading speed.
- Cumulative Layout Shift (CLS): Evaluates visual consistency by detecting unpredictable layout movements.
- Interaction to Next Paint (INP): Assesses how well the system reacts to user actions, such as clicks or taps.
- Lab Data (Simulated Tests): Google’s Lighthouse tool simulates page loading on a mid-range device with a 4G mobile connection or a wired desktop configuration. It offers metrics such as Time to Interactive (TTI) and Total Blocking Time (TBT).

Integrating field and lab data provides a thorough perspective on your site’s performance, showcasing user-facing challenges and technical limitations.
DiMarketo provides expert SEO services in Dubai, helping businesses achieve top rankings and drive organic growth. With proven strategies and deep industry knowledge, we deliver measurable results tailored to your goals.
Step-by-Step Guide to Using Page Speed Insights
Ready to turn your website into a speed machine? Use these steps to fully utilize Page Speed Insights.
Step 1: Run a Performance Audit
- Access Page Speed Insights.
- Input your website’s URL (e.g., https://yourwebsite.com) and select “Analyze.”
- In just moments, the tool produces an extensive report including scores for mobile and desktop, Core Web Vitals metrics, and suggestions for optimization.
Step 2: Decode Your Score
Page Speed Insights categorizes performance into three tiers:
- Green (90–100): Outstanding performance; continue to maintain your score.
- Yellow (50–89): Average performance; focus on significant impact optimizations.
- Red (0–49): Poor performance; urgent action is required to tackle critical issues.
Focus on the Core Web Vitals section; LCP, INP, and CLS serve as direct ranking signals for Google.
Step 3: Analyze Opportunities and Diagnostics
The report is divided into two key sections:
- Opportunities: Actionable recommendations include compressing images, minifying CSS, and enabling text compression, each with estimated time savings for the corresponding fix.
- Diagnostics: Performance is hindered by technical issues such as render-blocking resources, excessive DOM size, or unused JavaScript.
Rank suggestions based on their impact (e.g., “Potential Savings” in seconds) to prioritize adjustments that yield the most significant speed improvements.
If you want to learn more about technical SEO, read our article on this topic.
Step 4: Prioritize Mobile Optimization
Google’s mobile-first indexing prioritizes your site’s mobile performance in ranking considerations. Switch to the mobile tab in Page Speed Insights to evaluate how your site operates on smartphones. For more detailed analysis, utilize Google’s Test My Site tool, which measures your mobile load time against industry benchmarks (target a load time of 2.5 seconds or less).
Step 5: Track Progress Over Time
Optimization is a continuous journey. After making changes, re-run Page Speed Insights to assess improvements. Utilize tools such as Google Search Console to track Core Web Vitals throughout your site and pinpoint pages requiring attention. If you want to know tracking seo tools, read our article on this topic.

Advanced Strategies to Boost Your Page Speed Insights Score
To attain an almost perfect Page Speed Insights score, you need a combination of fundamental adjustments and advanced methods. Here are effective strategies to enhance your website’s speed, SEO, and overall user satisfaction.
1. Optimize Images for Instant Loading
Images usually make up the majority of a page’s file size. To optimize them:
- Compress Images: Tools such as Compress JPEG, TinyPNG, or plugins like ShortPixel can reduce file sizes by up to 80% without any visible loss in quality. If you want to know the best seo plugins for wordpress, read our article on this topic.
- Switch to Next-Gen Formats: Transform images into WebP or AVIF formats, as they provide better compression than JPEG or PNG.
- Use Responsive Images: Provide suitably sized images according to the user’s device by utilizing the srcset attribute.
- Implement Lazy Loading: Utilize the loading=”lazy” attribute to defer off-screen images, enhancing LCP and minimizing initial load time.
Pro Tip: When creating graphics such as logos or icons, opt for Scalable Vector Graphics (SVGs) since they are lightweight and resolution-independent.
2. Reduce and Enhance Code Efficiency
Inefficient code can overburden your website. Simplify it by:
- Reducing the size of HTML, CSS, and JavaScript: Remove unnecessary spaces, comments, and line breaks using tools like UglifyJS or plugins like Autoptimize.
- Inline Critical CSS: Embed styles required for above-the-fold content directly in the HTML to accelerate rendering.
- Combining Files: Reduce HTTP requests by merging multiple CSS or JavaScript files into one.
WordPress users can automate these optimizations easily with plugins such as WP Rocket or W3 Total Cache.
3. Eliminate Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript, delay page rendering. Fix this by:
- Deferring Non-Critical JavaScript: Use the defer or async attributes to load scripts after the main content.
- Optimizing CSS Delivery: Extract and inline critical CSS, while deferring non-essential styles.
- Reducing JavaScript Execution Time: Use Lighthouse to audit scripts and pinpoint unutilized or excessive code.
4. Utilize Browser Caching
Browser caching saves static assets (such as images, CSS, and JavaScript) on a user’s device, enhancing speed on repeat visits. To optimize this, configure your server to implement extended cache lifetimes (like one year for static files) using solutions such as Cloudflare or server settings. If you’re using WordPress, plugins like LiteSpeed Cache automate this process.
5. Accelerate with a Content Delivery Network (CDN)
A CDN spreads your site’s content across servers globally, minimizing latency for users everywhere. Services such as Cloudflare, Akamai, and KeyCDN cache your assets nearer to visitors, significantly decreasing Time to First Byte (TTFB).
Additionally, many CDNs come with integrated image optimization and security functions, essential for contemporary websites.
6. Reduce Server Response Time
A slow TTFB can drag down your Page Speed Insights score. Optimize your server by:
- Choosing a High-Performance Host: Companies such as Kinsta, SiteGround, and WP Engine provide speedy, dependable servers specifically designed for enhanced performance.
- Enabling Server-Side Caching: Use tools like Varnish or Redis to cache dynamic content.
- Optimizing Databases: Regularly clean up your database, remove unused tables, and index queries for faster retrieval.
7. Implement Accelerated Mobile Pages (AMP)
AMP is Google’s framework for building streamlined, quickly loading mobile pages. By focusing on crucial content and reducing the use of heavy scripts, AMP achieves near-instant loading speeds.
Although the adoption of AMP is decreasing for certain websites, it continues to be an effective choice for content-rich pages, such as blogs and news articles.
8. Optimize Fonts and Third-Party Scripts
Custom fonts and third-party scripts (e.g., analytics, ads) can slow your site. To optimize:
- Use System Fonts or Preload Web Fonts: Avoid render delays by preloading fonts with <link rel=”preload”>.
- Limit Third-Party Scripts: Audit tools like Google Tag Manager to remove or defer non-essential scripts.
- Self-Host Resources: Host fonts and scripts locally to reduce external HTTP requests.
9. Automate Performance Monitoring
Maintaining site speed demands continual attention. Utilize a tool such as:
- Google Search Console: Provides Core Web Vitals reports for your entire site.
Schedule weekly or monthly audits using Page Speed Insights to identify new issues early and ensure peak performance.
If you want to know how long does seo take to see results, read our article on this topic.
Common Mistakes to Avoid
While optimizing for Page Speed Insights, watch out for these pitfalls:
- Chasing a Perfect 100/100: Scores exceeding 90 are typically adequate; focus on user experience rather than perfection.
- Neglecting Mobile Users: Mobile optimization is critical, as Google uses mobile-first indexing.
- Overusing Plugins: Excessive plugins may bloat your site, so opt for lightweight, well-coded alternatives.
- Ignoring Field Data: Lab data provides valuable insights, yet real-world metrics (FCP, LCP, CLS, INP) showcase genuine user experiences.
- Skipping Testing: Always test changes on a staging site to avoid breaking functionality.

Tools to Enhance Page Speed Insights
While Page Speed Insights is a powerhouse, using it alongside other tools offers a more comprehensive view of your site’s performance:
- Google Lighthouse: Offers insights into accessibility, SEO, and progressive web app (PWA) capabilities.
- GTmetrix: Combines Page Speed Insights and YSlow metrics, with detailed waterfalls of resource loading.
- WebPageTest: Delivers sophisticated diagnostics, featuring multi-location testing and filmstrip representations of page rendering.
By comparing these tools, you can identify hidden problems and optimize your site for peak performance.
Page Speed and User Trust
In addition to SEO, page speed influences user perceptions of your brand. A quick, responsive website conveys professionalism, fosters trust, and promotes repeat visits. With Google prioritizing Core Web Vitals in 2025, mastering Page Speed Insights will provide you with a competitive advantage in search rankings and enhance user satisfaction.
Real-World Success Stories
- E-commerce Giant: An online retailer improved their LCP by 2 seconds using Page Speed Insights, leading to a 15% rise in conversions and a 10% increase in organic traffic.
- Blog Network: A content site adopted AMP and enhanced image optimization, elevating its mobile score from 45 to 92 and doubling ad revenue as a result of reduced bounce rates.
- Local Business: A restaurant enhanced its website using a CDN and minified code, rising from page 3 to page 1 on Google for local search terms.
These examples demonstrate that Page Speed Insights acts as both a tool and a driver of real business growth.
Final Thoughts
Don’t let a slow website undermine your success. Run a Page Speed Insights audit today and start implementing the recommendations. Optimizing images, using a CDN, and fine-tuning your server contribute to a faster, more user-friendly website. Seeking expert advice?
By mastering Google Page Speed Insights, you’re not only optimizing for search engines but also building a website that users adore. A quicker site leads to more satisfied visitors, improved rankings, and increased revenue. So, what’s stopping you? Enhance your website’s performance and conquer the SERPs in 2025!